Fast, affordable, high quality UI/UX design work delivered by an experienced team of reliable, UK-based designers.
Flat-rate pricing from £1099pm. No day-rates or surprise bills
Experienced UK-based team on UK business hours
High quality work, unlimited requests and revisions































Design Cloud is an online creative service that gives you daily support from one of our experienced, UK-based, in-house designers.
Just submit your requests through our platform and we'll deliver high quality creative work back to you every business day, for a simple flat-rate monthly fee, with no long term contracts or surprise bills.




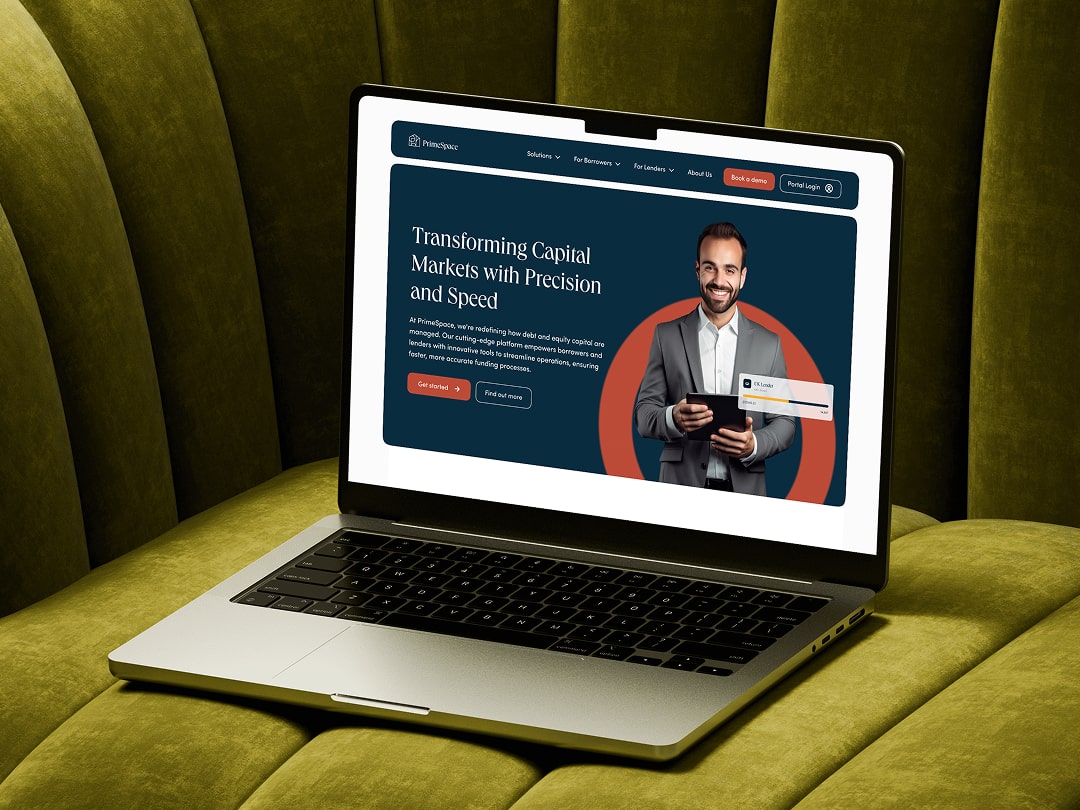
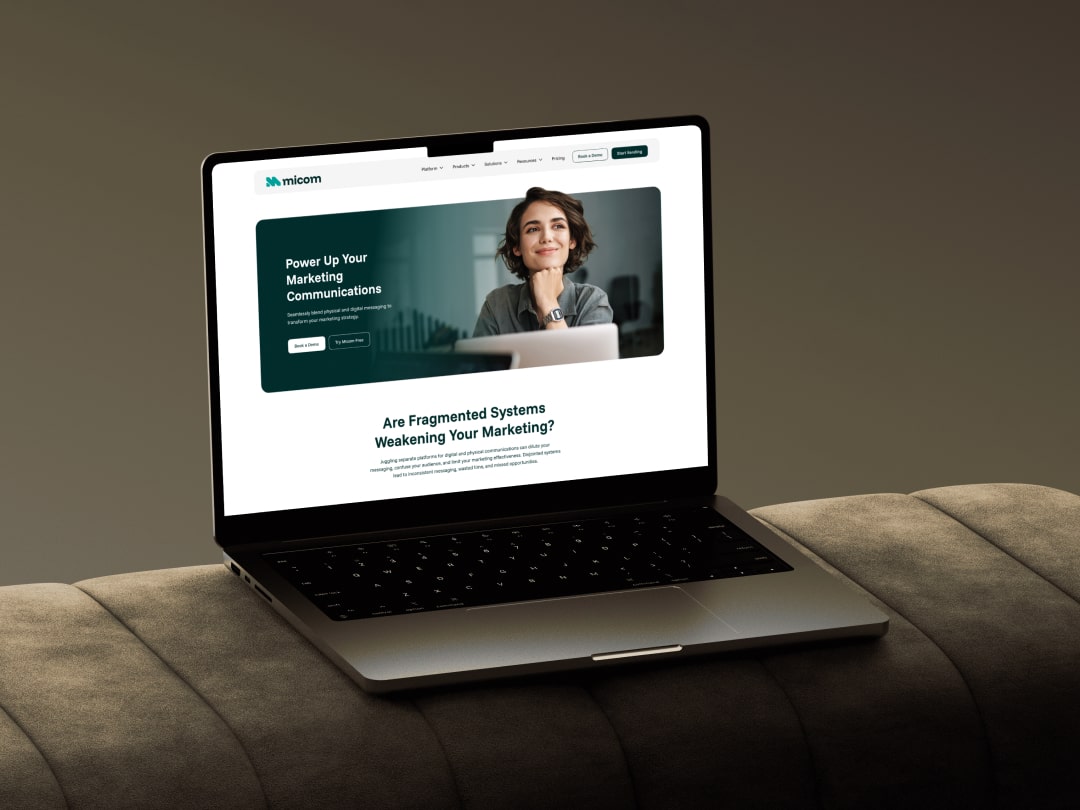
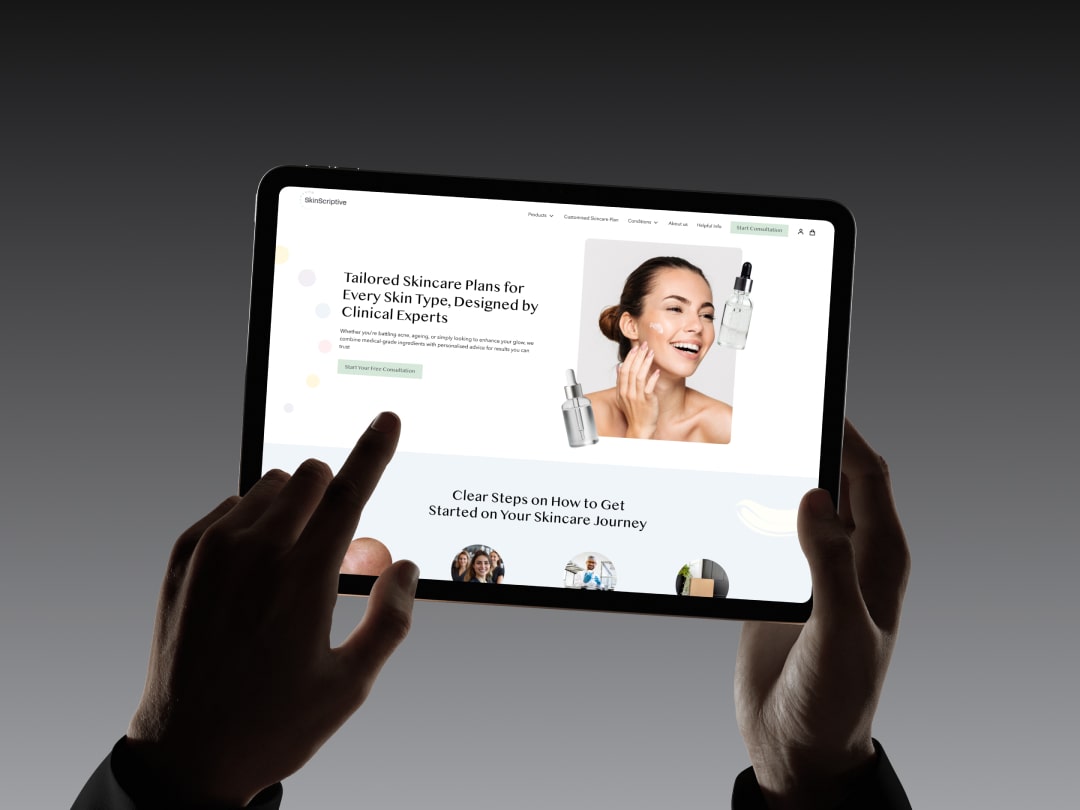
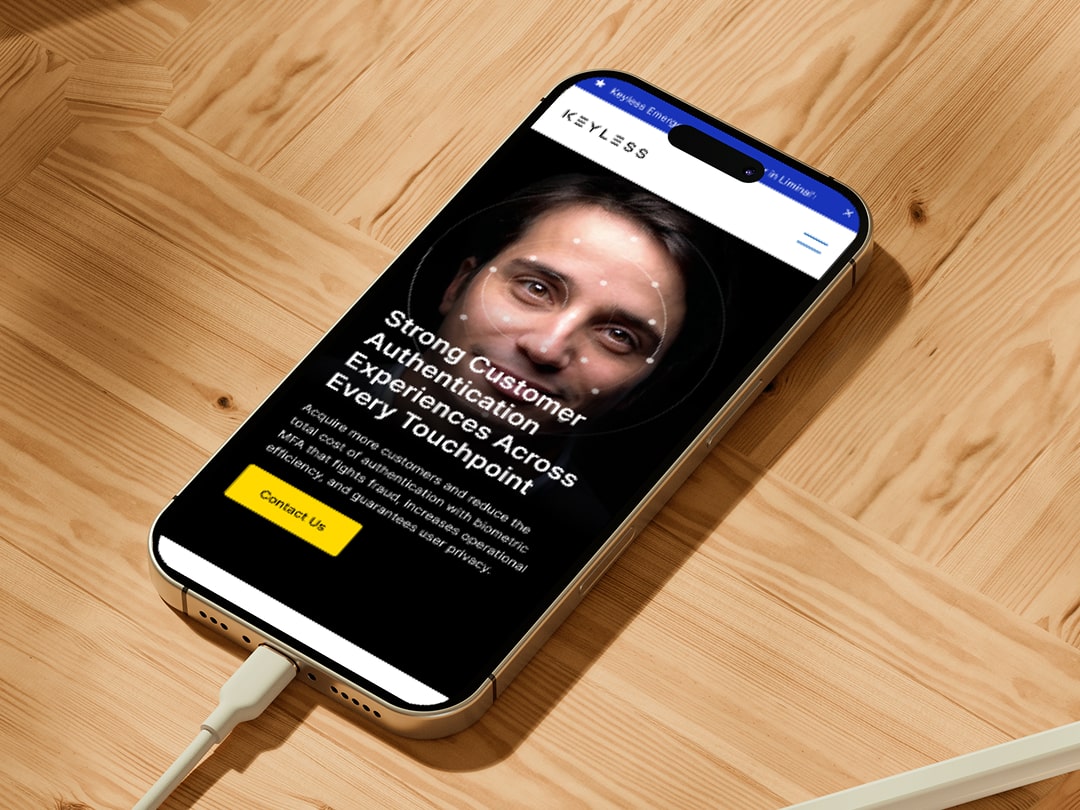
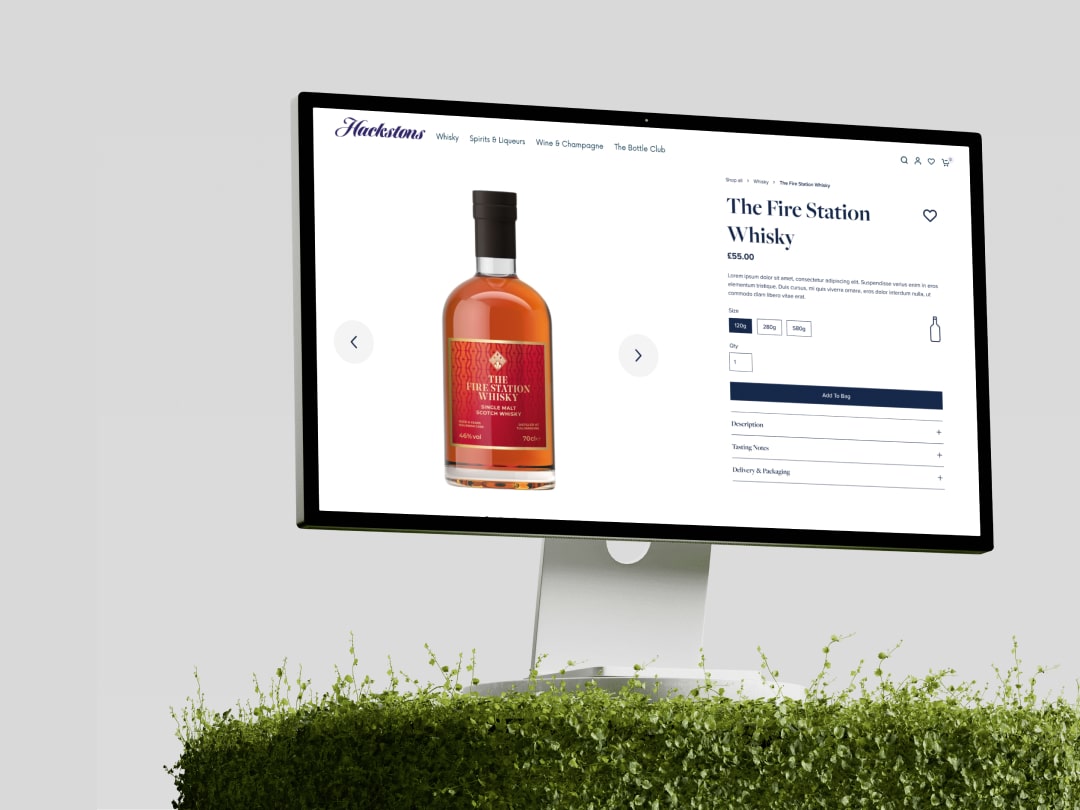
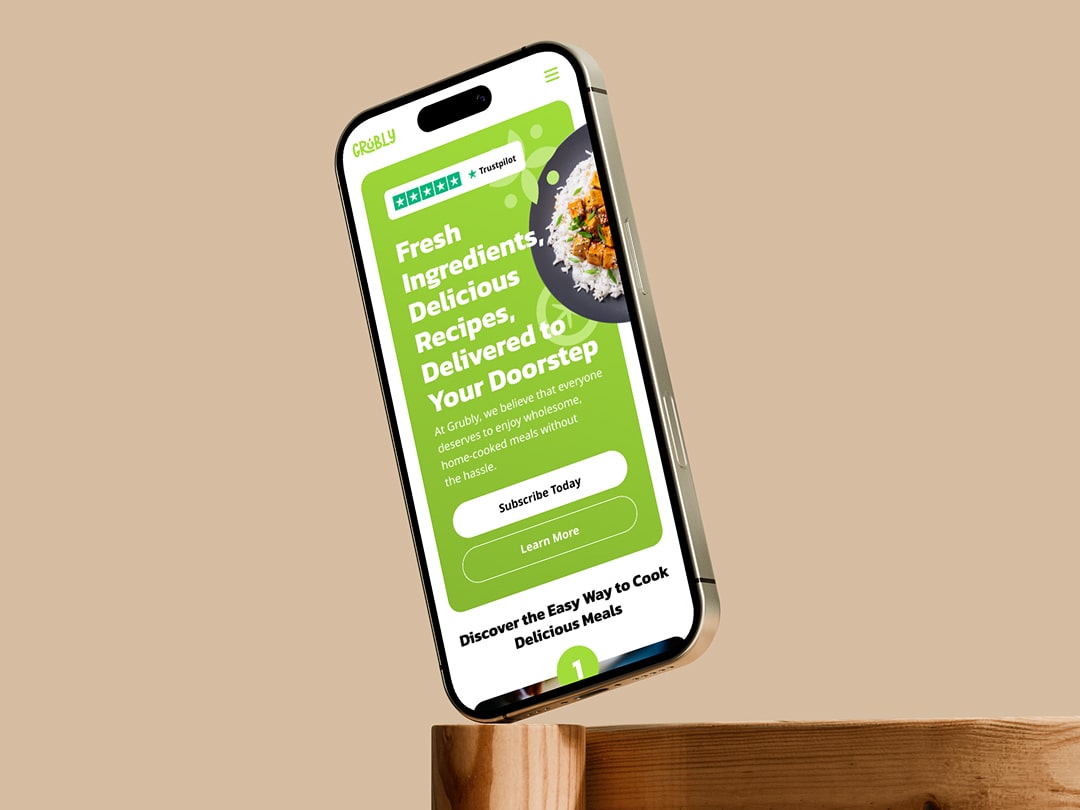
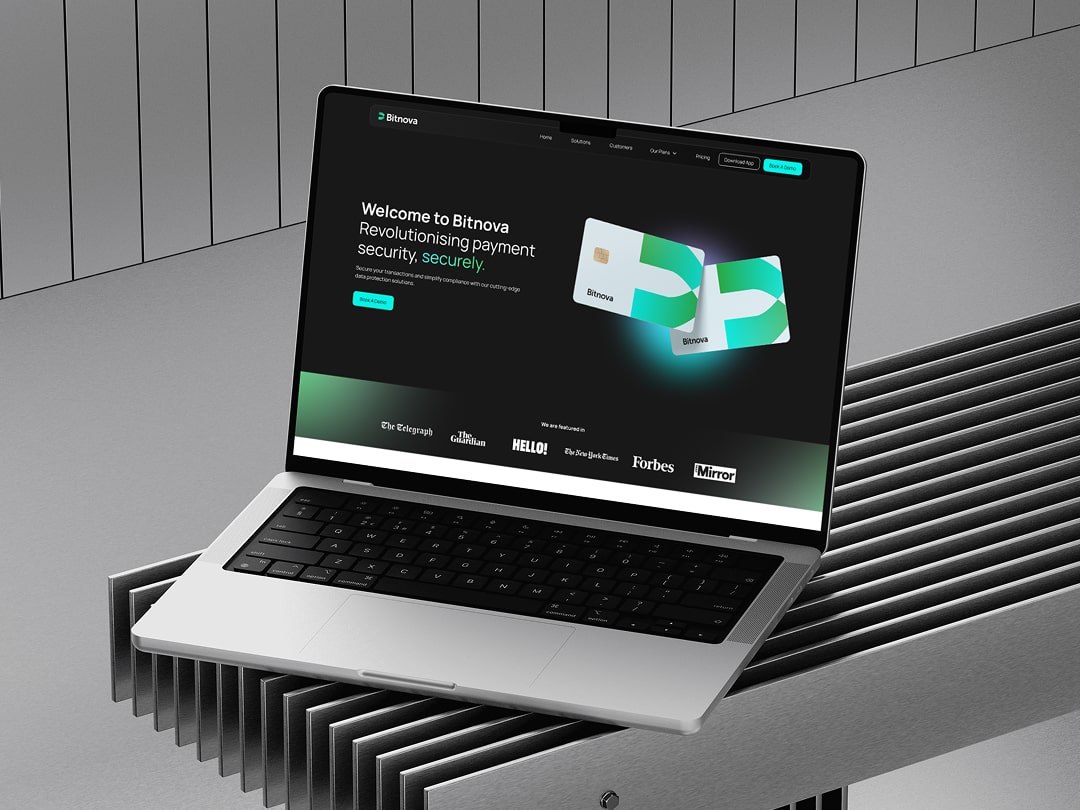
Our UI/UX design service delivers high-fidelity visuals in Figma. We design screens with development-ready layout structure, consistent component usage, and logical flows. Designs are supplied in organised Figma files so your developers can inspect, copy, and build straight from them.
Low, predictable pricing
Landing pages, websites, ecom, apps
Figma designs for all major platforms
Design Cloud delivers professional design assets daily, so you can focus on campaigns, not creative bottlenecks.
Low, predictable pricing
High-quality work delivered fast
Scale resource up & down
.jpg)
Design Cloud delivers professional design assets daily, so you can focus on campaigns, not creative bottlenecks.
.jpg)
Increase your internal teams capacity without increasing headcount or going through the long winded hiring process.

Scale your design output without hiring. Our designers slot into your workflow and increase your delivery capacity.
.jpg)
Look established from day one with consistent, high-quality design across all channels - without hiring in-house.

Look established from day one with consistent, high-quality design across all channels - without hiring in-house.
.jpg)
Look established from day one with consistent, high-quality design across all channels - without hiring in-house.
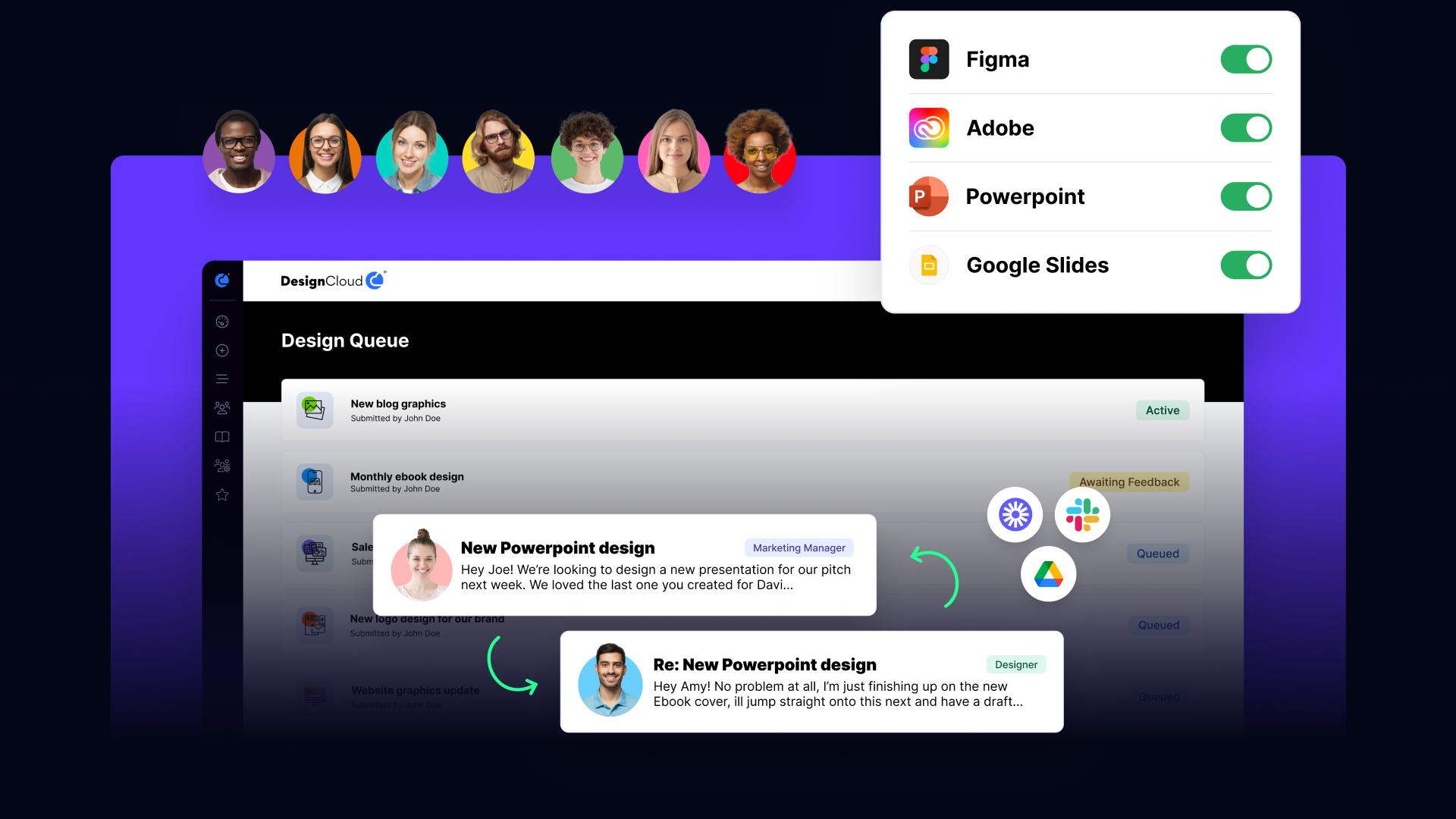
We’ve created a design engine that lets you quickly turn around high volumes of content, our platform makes sending jobs to your dedicated designer easier than ever.
We’ve built a large team of in-house designers and you can work with one or work with multiple symoltaneously. Either way you’ll work with the same designers every business day and enjoy the continuity that you’d normally get with an in-house team.

No surprises, no hidden costs. Our flat-rate monthly pricing means you pay one set fee regardless of the volume of work or your business size.
You’ll always know exactly what you’re paying for, with no fluctuations or extra charges. You don't even need to sign into any long term contract if you don't want to.

Easily communicate with your designers, manage job requests and track daily progress. Say goodbye to scattered emails and confusing updates, everything you need is in one place.
Book a demo and we'll show you how it works.

With rising employment costs in the UK, hiring full-time creative talent is becoming unsustainable. Marketing teams are forced to choose between legacy outsourcing options or handling design work themselves — often harming brand quality.
Design Cloud offers a smarter, more cost-effective solution without the compromises of legacy solutions.
Includes salary (London), Employers NIC's, pension, software tools and other hidden costs
Includes ~6hrs per day across two graphic designers and one video editor*
Redistribute this budget back into your marketing spend or add it to your bottom line
Traditional UI/UX design firms often bill per hour or project. That makes it expensive, slow, and difficult to plan ahead. Freelancers can be helpful in a pinch, but you risk long delays or inconsistent outputs.
With Design Cloud, you pay one flat monthly rate and get daily UI/UX design updates. There are no delays, no extra costs, and no communication gaps. You’ll be working with a professional who understands your product and your user.
Low, predictable pricing
High-quality work delivered fast
Scale resource up & down








All of designers are full-time, UK-based employees. We're available to work with Monday-Friday, 9am-5pm GMT.
We're trusted by over 750 small business and household brands. We're obsessed with the quality of work we deliver for our customers.
Our pricing starts at just £699pm to work with one designer on a daily basis with no long-term commitment.
Receive daily updates from your designers so you can feedback along the way until your project is complete.
Need to increase design output? Add more designers to your team in a click and scale back down when projects come to an end.
We don't charge extra for making revisions or changes to your work. Every plan and service we offer includes unlimited revisions.
If you need help with creative work on a weekly or monthly basis, book a demo and we'll talk you through how Design Cloud can help you save time and money.
“I would 100% recommend this service to any other agency or business who need excellent quality graphic design at a more economical cost.”


No job postings. No interviews. No headache. Hire on a per-designer basis and choose how long you want to work with your designer. Every plan includes unlimited requests, unlimited revisions and unlimited users.
Flexible pricing options
Discounts for longer contracts
Scale resource up & down

We'll learn more about your design projects, show your our design platform and suggest the right plan for you.

When you're ready, choose your plan, how long you want to sign up for and then complete checkout.

Once you've submitted your first request, we'll match you with the right designers and you'll be ready to start working together.
UI/UX design services shape how people interact with your product. Whether it’s a website, an app, or a dashboard, intuitive and attractive design helps users engage, convert, and come back. But when UI/UX requests are delayed or handled inconsistently, the whole project suffers.
Design Cloud offers unlimited UI/UX design services through a flexible monthly subscription. You get access to a dedicated designer who understands UX principles and creates high-quality design files using Figma. No hiring, no sourcing, no fuss.
Submit tasks like landing pages, web layouts, mobile screens, or app flows and receive daily progress updates. Our service is made for in-house teams, developers, and agencies who need dependable design support, fast.

"Working with Design Cloud has been fantastic. Low cost but high quality, with fast turnaround. They understand our brand and their assets have instantly elevated all our projects."
"When we needed it most, DesignCloud filled a skills gap, turned our assets into compelling social posts, and delivered creative, friendly service every week. Highly recommend!"
"Design Cloud is so easy to use and the level of customer service is fantastic. The offer initially seemed too good to be true but it has delivered on all fronts! Would 100% recommend to all agencies!"
"Couldn’t recommend these guys enough , super helpful and always go out of their way to help you. Been a great alternative to having a full time designer, in fact there’s no difference!"
"We used Design Cloud while waiting for our new designer to start. We worked with Ben, he was a great designer and always got back to us quickly with updates. Thanks to the whole team! 5* service!"
We’re a UI/UX design agency that blends technical expertise with everyday speed and flexibility. You get access to vetted UK-based UI/UX designers who create Figma-based wireframes and polished design files, without any coding distractions.
Our platform makes it easy to request work, give feedback, and track progress. You receive daily updates on your queue, so nothing sits idle for days.
If you need help with ongoing design work, we can help you increase capacity for a low, flat-rate monthly fee.
Tired of managing multiple freelancers with high day-rates? We help hundreds of agencies scalel and reduce costs.
Need to increase internal capacity without on-boarding more staff? You could save £23,024 per year vs hiring in-house.
We can help you with everything from branding, marketing material, website design and UI/UX for your product.
If you need help with creative work on a weekly or monthly basis, book a demo and we'll talk you through how Design Cloud can help you save time and money.
.jpg)
When UI/UX design tasks get stuck, product timelines suffer. If you’ve ever:
…then it’s time for a different approach.
Design Cloud’s UI/UX design service removes those bottlenecks. We assign you a dedicated designer who works on your queued tasks every business day, whether that’s a set of e-commerce templates or a 20-screen mobile app.
All work is original and tailored to your brief. We don’t reuse templates. Our designers build each layout to meet your requirements and user goals.
Yes. You’ll receive a new update every business day. Each update reflects roughly two hours of work, which helps maintain steady forward momentum.
Yes. We support designs for platforms like Shopify and Magento. You can request product pages, carts, collections, and more all built to your brand style.
Absolutely. Many clients use us to visualise MVPs, new features, or product pivots. It’s a cost-effective way to prototype before committing to development.
No. We focus solely on design. Our service delivers fully designed visuals, ready for your developers to build. No HTML, CSS, or app development included.
If you have specific UX requests (like user journeys or wireframe flows), we can support those within our scope. We don’t do research or user testing, but we design based on standard UX best practices.
We assign a trained backup designer to keep progress going. All work is saved in our platform, so you’ll never lose momentum if someone’s off sick or on leave.
We deliver Figma links with all designs in shared format. Files are organised with frames, components, and styles ready for development or stakeholder review.
We work in Figma only. It’s ideal for collaborative UI/UX design and allows your developers to inspect elements, export assets, and copy layout specs.
We design web, mobile, and dashboard interfaces in Figma. That includes full page layouts, mobile screens, UI components, and design systems, all structured for developer handoff.
If you need help with creative work on a weekly or monthly basis, book a demo and we'll talk you through how Design Cloud can help you save time and money.
"The flexibility to scale resource on short notice without the hassle of hiring in-house or searching for freelancers has been essential"